| Entrance | Mainstuff | Wiki | Register |
|
# of watchers: 1
| D20: 10 |
| Wiki-page rating |  Stumble! Stumble! |
| Informative: | 0 |
| Artistic: | 0 |
| Funny-rating: | 0 |
| Friendly: | 0 |


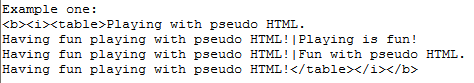
| I happen to love playing with the pseudo HTML and seeing just how much I can do with it by using various combinations of the tags. So I thought that others might like to see what all can be done as well and hence, the reason for this wiki- page. I'm not one who likes to place limits on what I can do and so, likewise with pseudo HTML. Note: I'm using images of what I typed to show what I typed in some of the examples because when I use <qt> to stop the tags from working to show what I typed, EVERYTHING stops working, including text on a new line inside the table. If this page becomes too long with information, I'll be editing it with the "show content" (hiding content) as needed like I did on pseudo_HTML. |

| [#Rate/Srate] [#Tables] [#Table and box combos] [#Helpful links] |

Rate boxes are mentioned under the pseudo_HTML#Inserting elements' section. Click on its "Show content". |
| Please note, this page "as a whole" is being commanded to "center" the content. It will continue to do this throughout the page, EXCEPT "within any tables" added to the page. The center tag I'm using on this page "outside a table tag", will not continue working "inside a table", but the center tag does "center the actual table as a whole". Other tags will. |
| Playing with pseudo HTML. Having fun playing with pseudo HTML! | Playing is fun! Having fun playing with pseudo HTML! | Fun with pseudo HTML. Having fun playing with pseudo HTML! |

| Note: The table itself is centered on this page, the bold and italic tags are working throughout the table, but the column texts are NOT centered. |
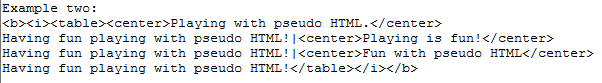
Having fun playing with pseudo HTML! | Having fun playing with pseudo HTML! | Having fun playing with pseudo HTML! |

| Note: The table itself is centered on this page, the bold and italic tags are working throughout the table, and now the first (top) line of text in 'each' column IS centered because I entered a center tag in 'each' column for the top line. To read more about tables, see under pseudo_HTML#Extras' section and click on its "Show content". |
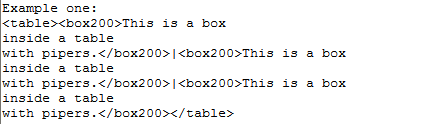
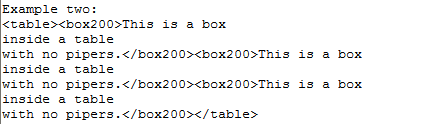
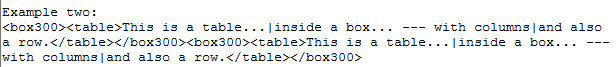
| It is possible to create a table AND also put boxes 'within' a table as I'm showing here, as it's also possible to place a table 'within' a box. Following are some examples. |
This is a box inside a table with pipers. | This is a box inside a table with pipers. | This is a box inside a table with pipers. |

This is a box inside a table with no pipers. This is a box inside a table with no pipers. This is a box inside a table with no pipers. |

| This is a table inside of a box. |
| This is a table inside a box. |
| This is a table inside a box. |

| This is a table... | inside a box... |
| with columns | and also a row. |
| This is a table... | inside a box... |
| with columns | and also a row. |

| Actually, it should read in the tables, "This is a table...inside a box...with columns and two rows." But since it's about the use of the tags rather than with the "wording of the text", I'm leaving 'as is'. Although it is not likely you will need to use a combination of boxes and tables, I have had a rare occasion occur when just the table tag or just the box tag wouldn't quite give me the results I wanted, but by using them together, I was able to achieve what I was intending and wanting to. |

| ♦ Help index ♦ Index ♦ pseudo_HTML ♦ Wiki help ♦ <forum:Elfpack, newbie questions> |

| Show these comments on your site |